Một thoáng Observable
Observable là một cách để quản lý bất đồng bộ, mô hình này dựa trên Observable design pattern và nó cũng được ứng dụng nhiều trong thực tế.

Chia sẻ về kinh nghiệm trong quá trình làm việc, đôi khi những khó khăn đã trải qua
Observable là một cách để quản lý bất đồng bộ, mô hình này dựa trên Observable design pattern và nó cũng được ứng dụng nhiều trong thực tế.

I have used Google cloud storage to store my image, then I use Image component from Nextjs to render my image. Unfortunately, the image is very slow not as my expected.

Có nhiều người hay phàn nàn rằng JavaScript là thứ ngôn ngữ kỳ quặc, tiềm ẩn nhiều thứ làm cho lập trình viên gây nhiều lỗi, tôi cho rằng không hẳn do JS, chẳng qua là chúng ta chưa đủ hiểu nó. Tham chiếu trong JS cũng vậy, mặc dù cơ bản nhưng có những điểm mà ngay cả một số lập trình viên lâu năm bỏ sót và đôi lúc gặp sai lầm khó hiểu.

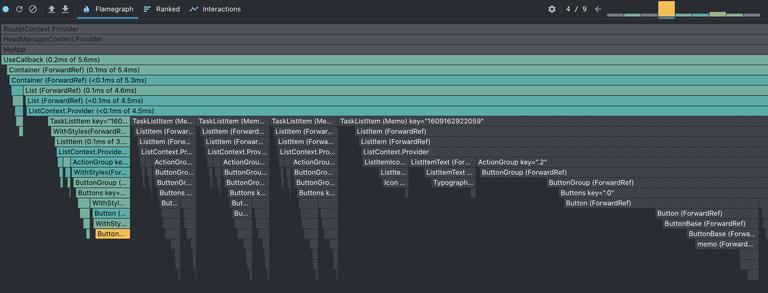
Cách đây ít lâu, có bạn nói tôi vầy “nếu một list bị re-render sau khi update state thì nên sử dụng useCallback, vì useCallback là best practice của react nhằm tránh re-render lại component”, việc này nghe ra thì cũng có vẻ hợp lý, vì mục đích của useCallback là giúp chúng ta tối ưu hiệu suất. Nhưng sử dụng useCallback một cách hiệu quả là câu chuyện khác.